Marble: display the angles for the measure plugin in a more intuitive way
completed by: Sergey Popov
mentors: Dennis Nienhüser, Torsten Rahn, Sanjiban Bairagya, shentey
This is a follow-up task for:
http://www.google-melange.com/gci/task/view/google/gci2014/6074427645100032
In this prior task we calculated angles between segments.
In this task we want to visualize them differently:
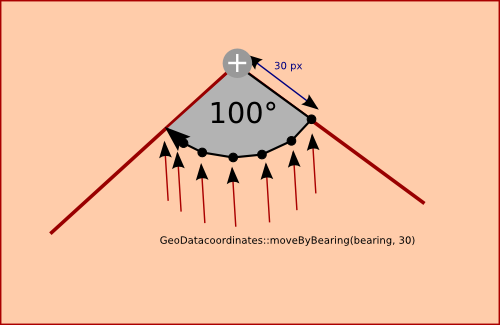
We'd like to render a filled pie-arc between the segments which displays the angle value in the center. The arc's radius should measure 30 pixels. The filled arc should have a semitransparent gray color (opacity 0.5).

In order to render the gray pie arc we create a LinearRing (a "Polygon") and paint it using GeoPainter. Initially we create a GeoDataLinearRing and add the actual node coordinates of the node for which we have the angle calculated to the GeoDataLinearRing. Then we use GeoDataCoordinates::moveByBearing() to move 30 pixels towards on the previous measure path segment connected to the angle-node. Iteratively we increase the bearing and use GeoDataCoordinates::moveByBearing() iteratively until the bearing matches the bearing towards the current segment connected to the angle node (see illustration). During those iterations we add the GeoDataCoordinates which result from the moveByBearing() calls to the GeoDataLinearRing. In the end we have a pie arc stored in a GeoDataLinearRing which covers the actual angle between the previous and current segment attacted to the angle node.
The arc is then drawn using GeoPainter::drawPolygon(GeoDataLinearRing)
This procedure should be applied iteratively for all nodes of the measure path.
In order to draw the Text of the angle value inside we calculate the latLonAltBox() of the GeoDataLinearRing and determine the center() of it. we place the text in the center and remove it from the string where it was previously rendered.